You can embed a chatbot inside your WordPress posts or pages using the method described here. You need to have our WordPress plugin installed before this step. If it is not installed, please follow the steps here.
Method 1: Copy-Paste
In this method, all you have to do is copy-paste the link of your chatbot inside your post in Visual mode.
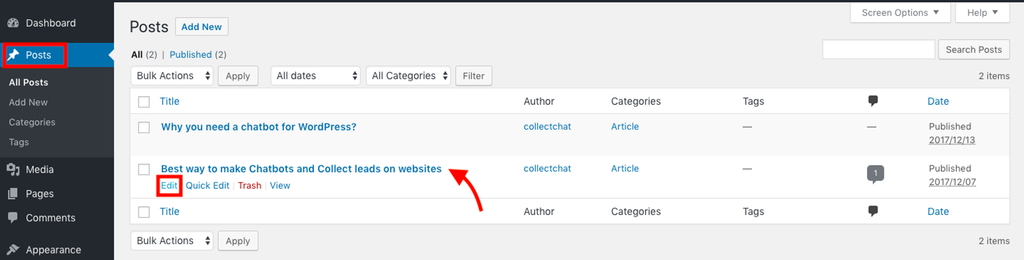
First, select the post you want to modify.

Then go to Collect.chat Dashboard > Settings > General and make sure Bot type is selected as Widget.

Next go to Share and choose WordPress > Embed and copy the link of your chatbot.

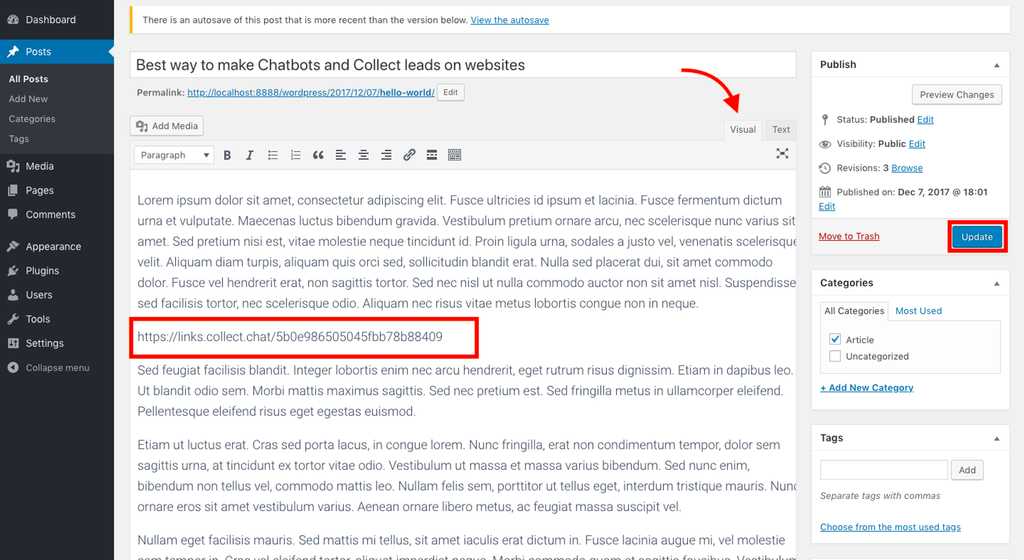
Make sure that you are in the Visual mode of your WordPress editor and simply paste the link of the chatbot in the desired place.

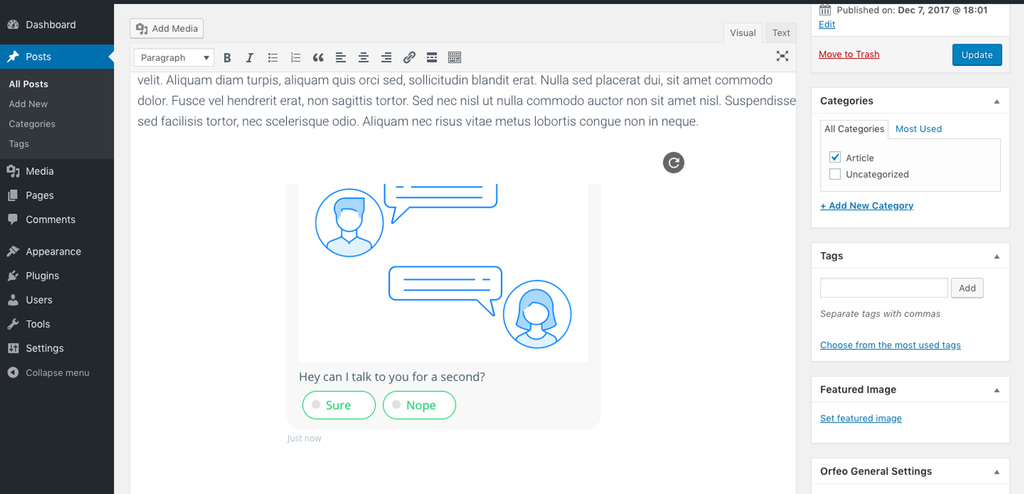
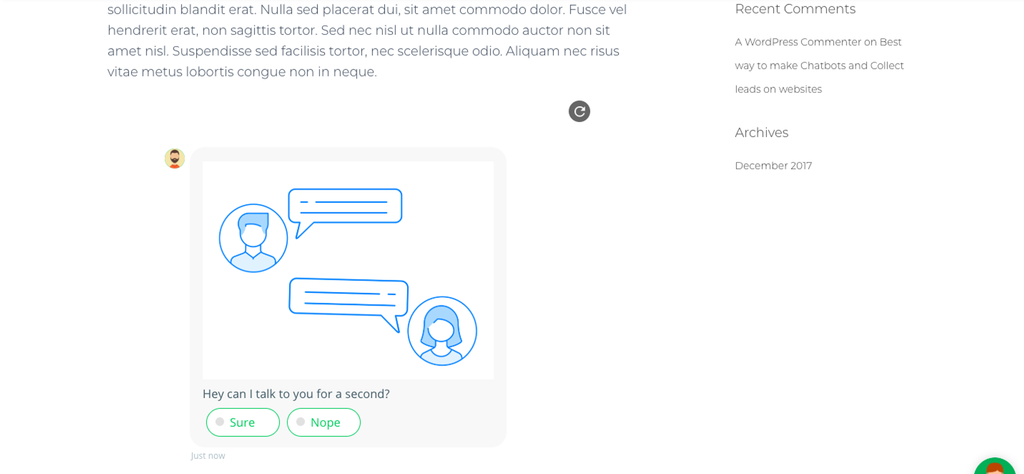
Within a few seconds, you can see a preview of your chatbot inside the visual editor.

Method 2: Use shortcodes
In this method, you can use our shortcodes to embed the bot. Go to your WordPress editor and set the shortcode as:
[collect-chat id="6834884c608476b25e7c2a3a"]You can also pass the height parameter to this shortcode to adjust the height of your embedded bot.
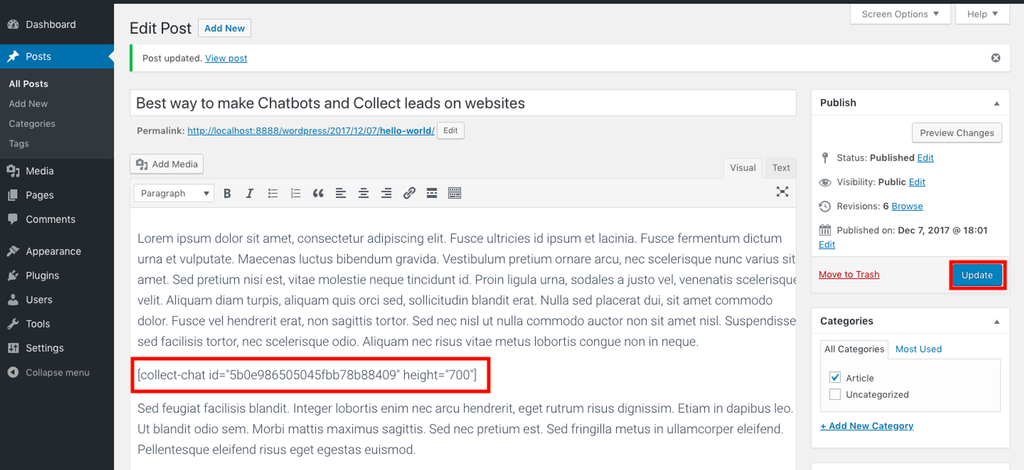
[collect-chat id="6834884c608476b25e7c2a3a" height="700"]You will find the Bot ID in Share > WordPress.
Add the shortcode to your post or page. Click on Update.

Verify the Changes
Open your WordPress post or page to see if the embedded chatbot is working properly.

Still need help?
Contact us