Copy the Code Snippet
Go to Edit.
Click on Share.
 Please make sure you have selected Widget as your Bot type under Settings > General.
Please make sure you have selected Widget as your Bot type under Settings > General.
 Select Website Builders and copy the code snippet of your chatbot.
Select Website Builders and copy the code snippet of your chatbot.
Login to Weebly

Edit your Weebly Website

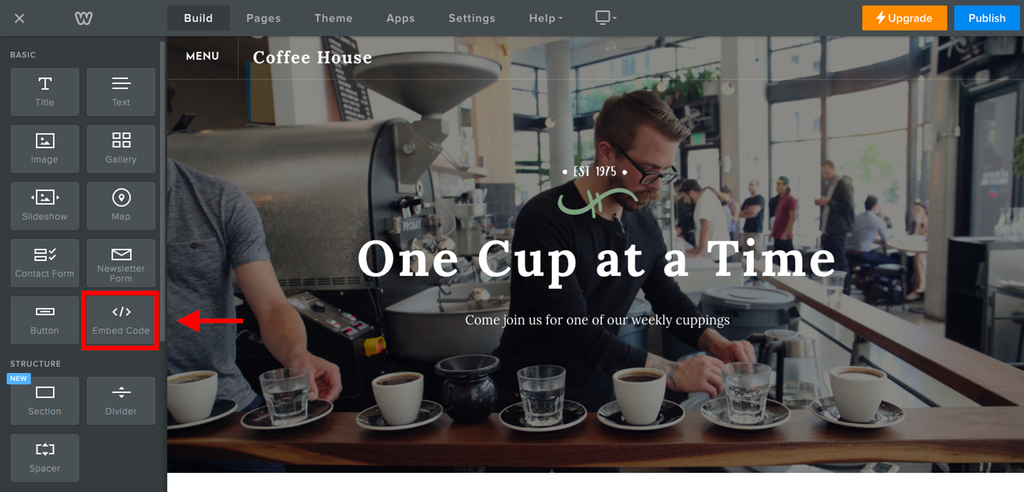
Select Embed Code
Select and drag the Embed Code into your web page.

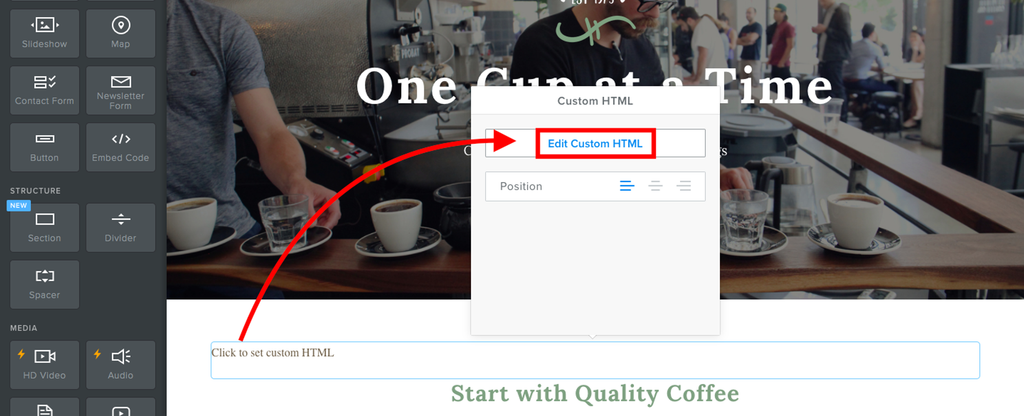
Click and Edit HTML
Click on the container to open the menu to embed the code. Click on Edit Custom HTML.

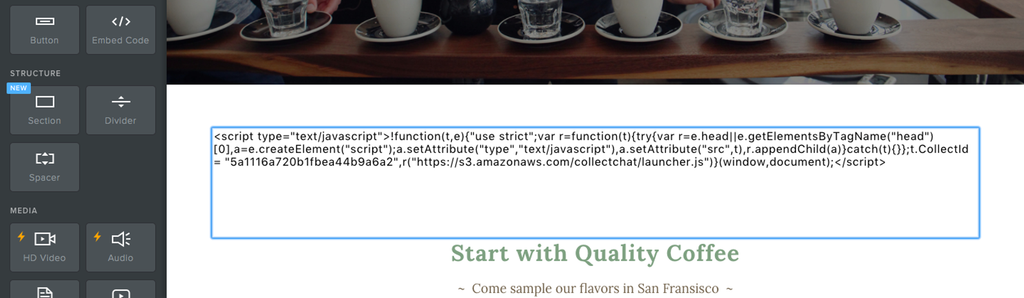
Paste the Code Snippet
Once you paste the code snippet, click outside the textbox to save it.

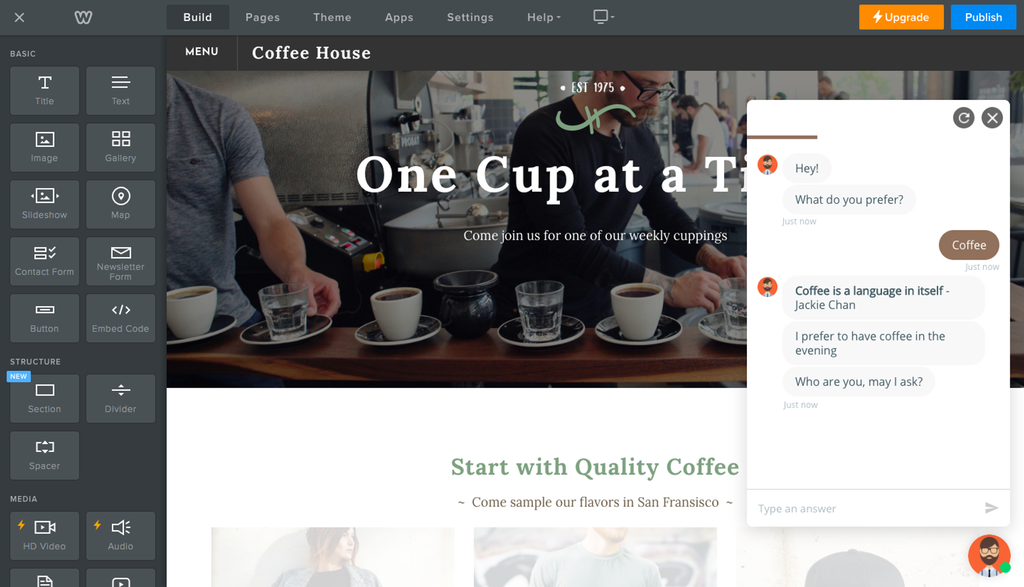
Preview the Chatbot
The chatbot will load the next second and you are now ready to Publish your Weebly website.

Still need help?
Contact us