Copy the Code Snippet
Go to Edit.
Click on Share.

Please make sure you have selected Widget as your Bot type under Settings > General.

Select Website Builders and copy the code snippet of your chatbot.
Login to Squarespace

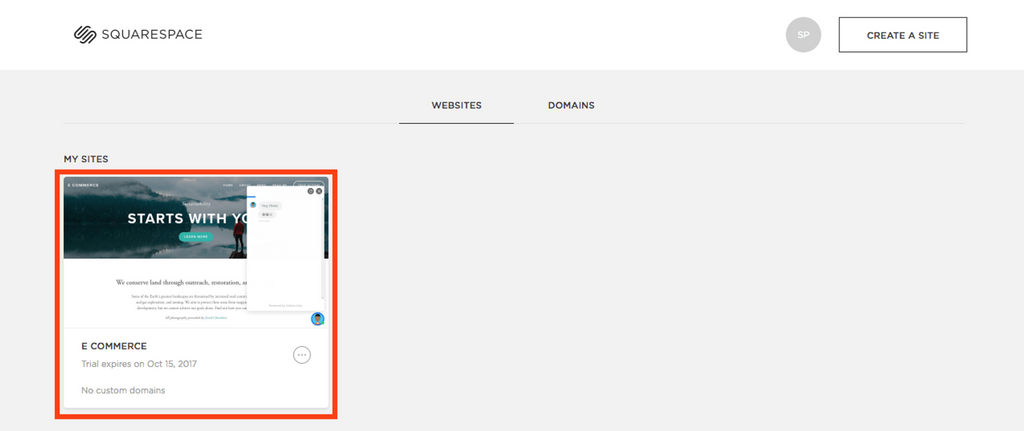
Select your Site

Go to Settings

Select Advanced Settings
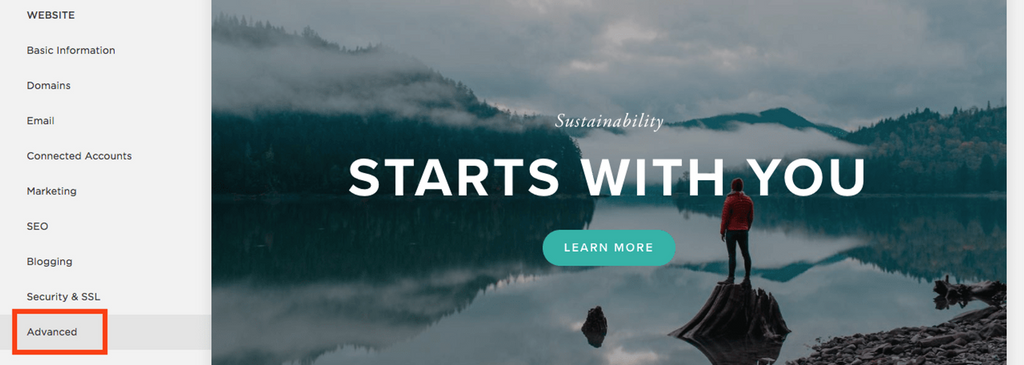
Under the Website settings choose Advanced.

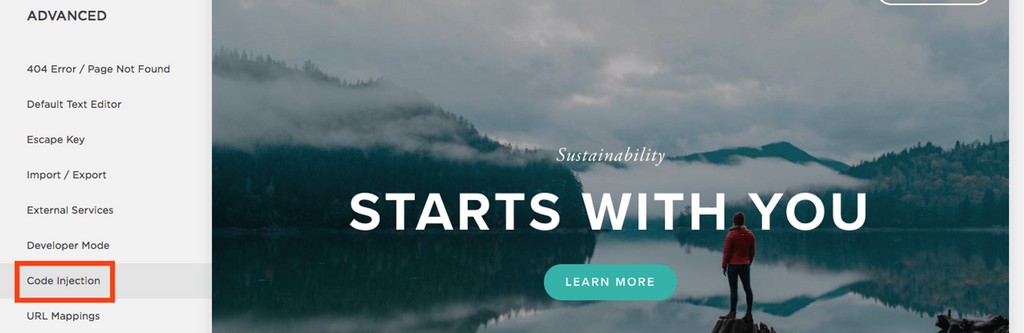
Select Code Injection

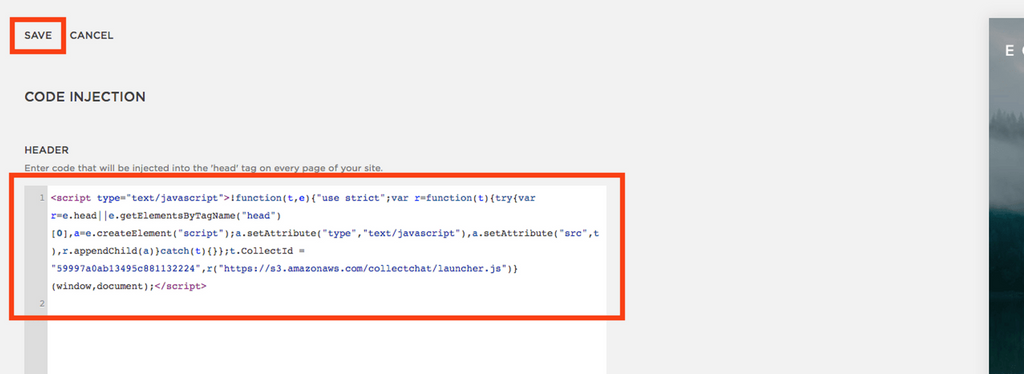
Paste the Code Snippet
Paste the code snippet under the Header section and then Save.

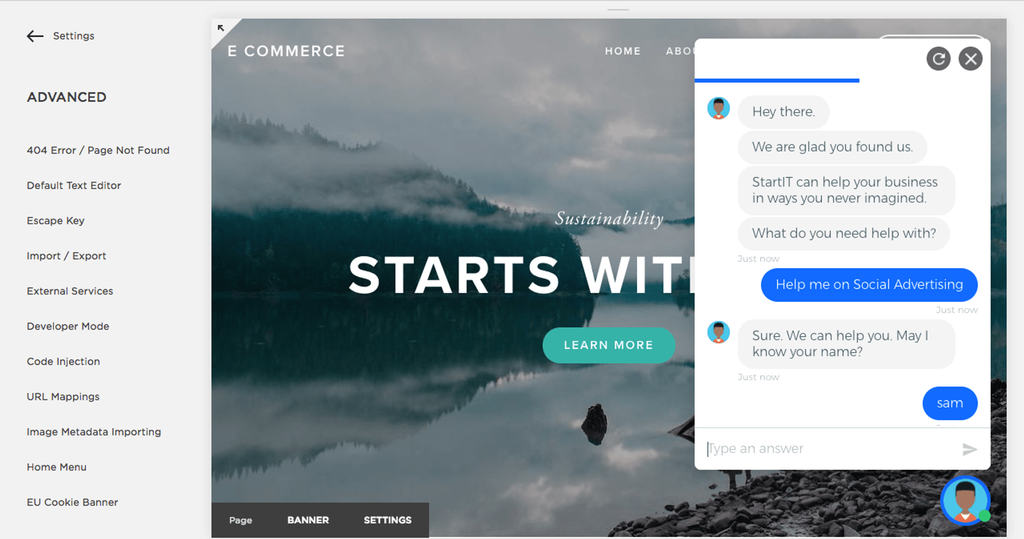
Preview on Website
Enjoy the chatbot on Squarespace site.

Still need help?
Contact us